
전제 조건
아래와 같은 버전을 기준으로 XD 플러그인 개발 방법을 설명한다.
- 개발환경 : Adob XD 22.0
Adobe XD 플러그인을 개발하기 위해서는 기본적으로 HTML, CSS, Javascript 에 대한 기본 지식이 필요하다.
Adobe 계정 생성
Adobe 에 가입하고 계정을 만든다.
플러그인 생성
- 해당 경로 (https://console.adobe.io/plugins) 에 접속한다.
- Create Plugin 을 클릭한다.
- 스타터 플러그인이 생성 되면 다운로드 받는다.
플러그인 개발 버전 설치
다운받은 스타터 플러그인으로 XD에 설치하여 바로 확인해 볼 수 있다.
스타터 플러그인을 설치하면 Hello 라는 플러그인 항목과 함께 실행 시키면 보라색 사각형이 그려진다.

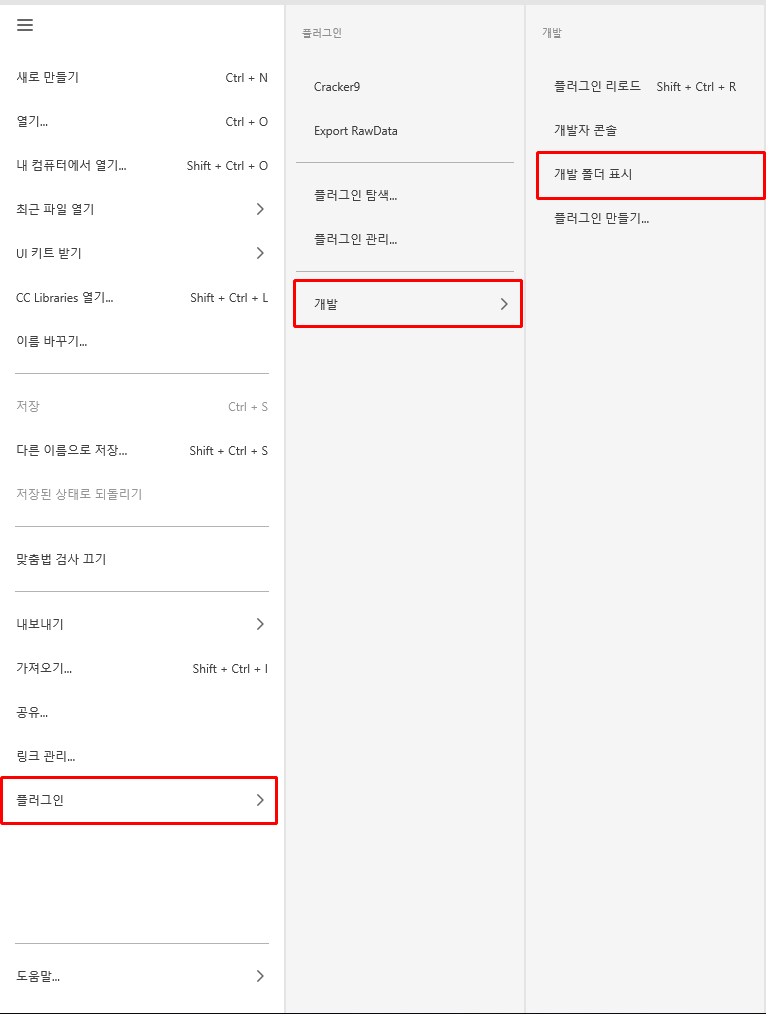
설치 방법은 플러그인 > 개발 > 개발 폴더 표시 후에, 다운로드 받은 파일의 압축을 해당 폴더에 풀어 놓으면 된다.
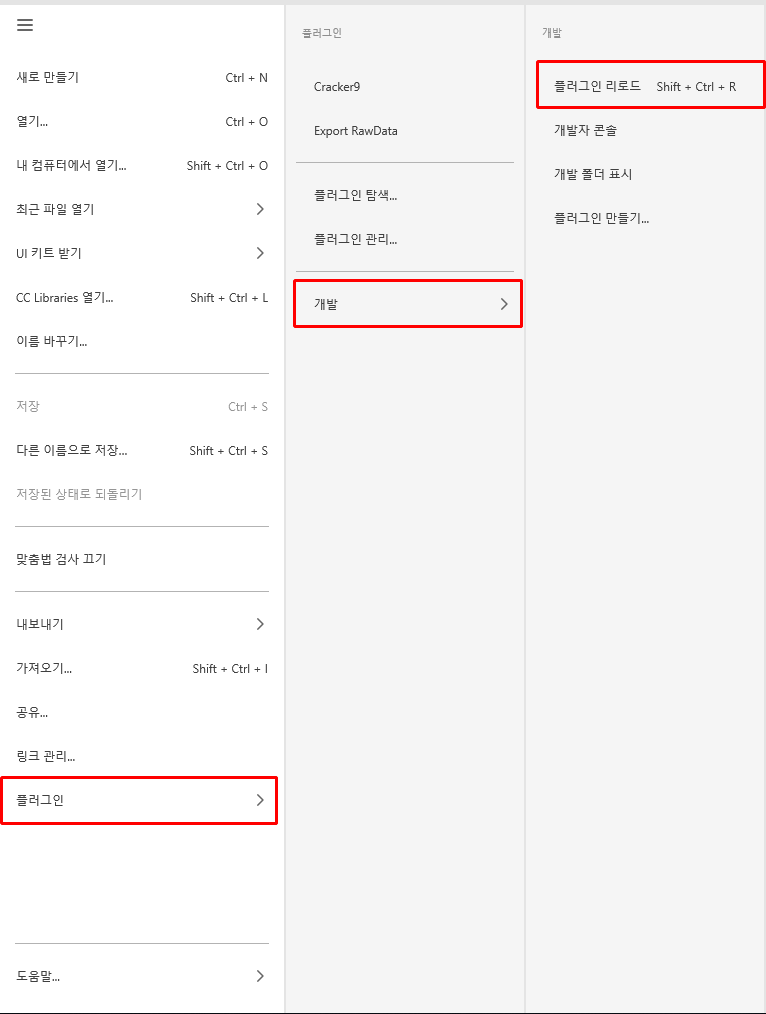
그리고 플러그인 리로드를 수행한다.
플러그인 리로드
플러그인을 수정 후에는 리로드를 수행 하여 변경 사항을 반영 해야 한다.
디버깅
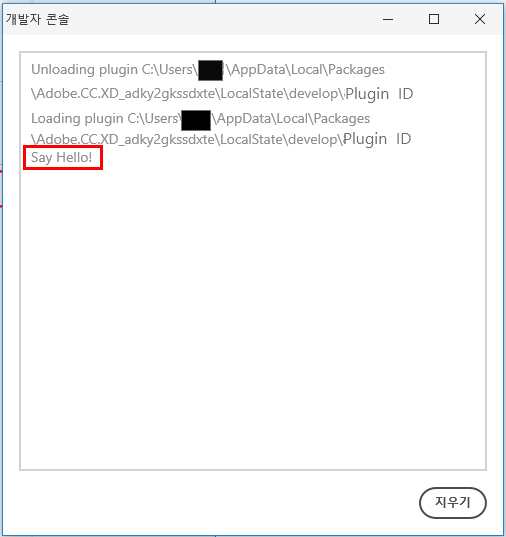
Adobe XD 에서 기본적으로 제공하는 디버깅 방법은 콘솔로 로그를 표시하는 방식이다.
js 파일에 아래와 같이 코드를 추가하면 코드 상에서 필요한 지점의 결과 값을 콘솔로 볼 수 있다.
console.log(“Say Hello!”);

폴더 구조
- main.js : 동작에 대한 로직 구현
- manifest.json : 플러그인의 이름, 메뉴 구조를 설정
출처 : https://adobexdplatform.com/plugin-docs/tutorials/quick-start/